如何建立自己的網(wǎng)站,有哪些關(guān)鍵要素需要注意?想必是許多準(zhǔn)備找制作網(wǎng)站的公司做網(wǎng)站的朋友比較關(guān)心的一個(gè)問題。那么本篇文章,穹拓主要同大家分析下如何制作一個(gè)展示型網(wǎng)站,因?yàn)檎故拘途W(wǎng)站是目前所有網(wǎng)站類型中一個(gè)非常重要的類型,也是非常常見的網(wǎng)站類型。那么,對于一個(gè)對網(wǎng)站結(jié)構(gòu)一無所知的人來說,做一個(gè)展示型網(wǎng)站過程中有哪些關(guān)鍵性的因素呢?接下來穹拓為大家從上往下一一盤點(diǎn)。

這是一個(gè)網(wǎng)站最頂端的也是非常關(guān)鍵的因素,導(dǎo)航欄直接影響整個(gè)網(wǎng)站的復(fù)雜程度。導(dǎo)航欄將整個(gè)網(wǎng)站的內(nèi)容合理的規(guī)劃分類,用戶通過導(dǎo)航欄準(zhǔn)確迅速的搜索到自己想要的內(nèi)容。因此,導(dǎo)航欄的設(shè)計(jì)一定要清晰、簡潔。
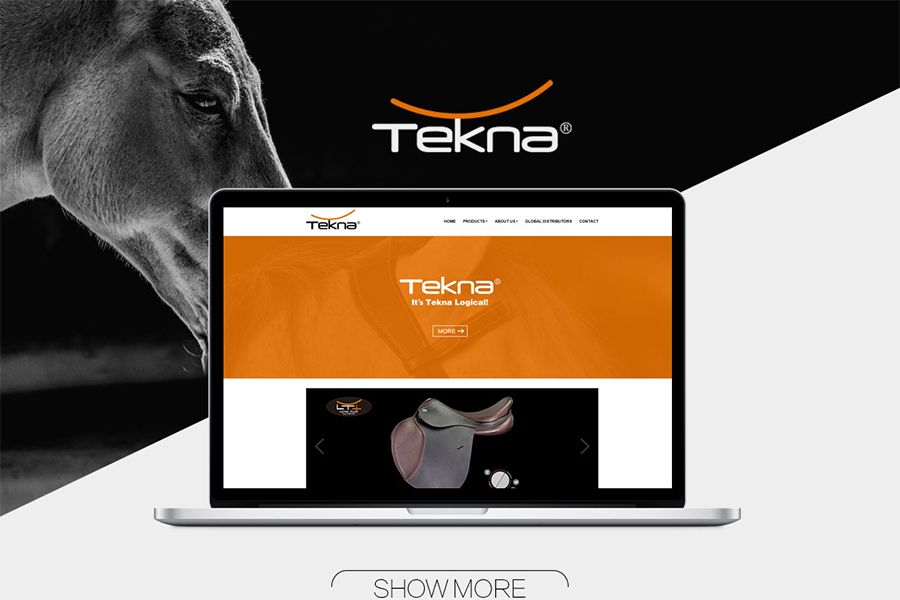
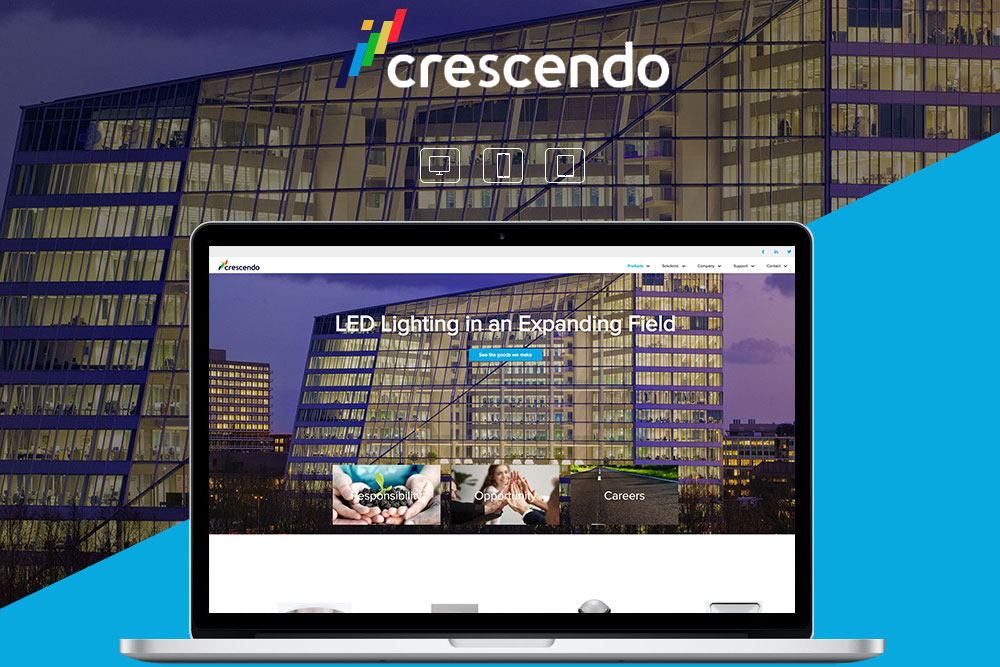
二、banner圖
Banner圖也就是輪播圖,一般是由一張固定大圖或者是幾張圖在固定時(shí)間內(nèi)循環(huán)展示。輪播圖在整個(gè)網(wǎng)頁中占據(jù)著相當(dāng)大的比例,是一個(gè)網(wǎng)站的“門面擔(dān)當(dāng)”。用戶打開網(wǎng)站第一時(shí)間看到的就是輪播圖,所以輪播圖的美觀程度以及對網(wǎng)站主題和網(wǎng)站風(fēng)格的匹配度會(huì)直接影響到用戶對網(wǎng)站的初始印象。
三、布局
在網(wǎng)站的整個(gè)制作過程中,設(shè)計(jì)者不僅需要根據(jù)用戶的瀏覽習(xí)慣也需要根據(jù)目前網(wǎng)站的發(fā)展趨勢去做整體布局。對用戶的瀏覽習(xí)慣來說,F(xiàn)型布局就很符合用戶的瀏覽習(xí)慣,而像Apple官網(wǎng)這樣的極簡型網(wǎng)站不僅符合現(xiàn)在用戶對網(wǎng)站的審美趨勢,同時(shí)開放式的空間也可以配適不同的屏幕尺寸和分辨率。另外網(wǎng)頁用什么布局方式,除了看當(dāng)下的流行趨勢和用戶的瀏覽習(xí)慣,也要看網(wǎng)站的類型,不能忽略網(wǎng)站本身做設(shè)計(jì)。
四、網(wǎng)站底端
雖然現(xiàn)在的網(wǎng)站流行趨勢是底部越來越小,展示的信息也越來越少。但是一樣是需要引起重視的。好的網(wǎng)站底端對整個(gè)網(wǎng)站起到承上啟下的作用,使得網(wǎng)站的結(jié)構(gòu)嚴(yán)謹(jǐn),分布均衡。一次,好的底端設(shè)計(jì)也是相當(dāng)重要的。
以上的因素都能做好的處理的話,一個(gè)展示型的網(wǎng)站基本也可以成型了。希望穹拓提出的 這幾點(diǎn),能對大家有所幫助。